More actions
<!-- MAIN ARTWORK -->
{{ User:Chao | {{{1}}} | Main Artwork | h2 }}
<!-- SPRITES -->
{{#ifeq: 0 | {{#var:Battle}} + {{#var:Palette Reference}} + {{#var:Third Category}}
| <!-- all three subcategories are empty, don't make a section header-->
| <h2> Sprites </h2>
{{ User:Chao | {{{1}}} | Battle | h3 }}
{{ User:Chao | {{{1}}} | Palette Reference | h3 }}
{{ User:Chao | {{{1}}} | Third Category | h3 }}
}}
...
<!-- and so on with other categories and sub-categories -->This code will produce:
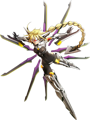
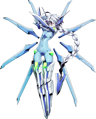
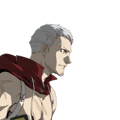
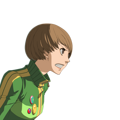
Main Artwork
Sprites
Battle
Palette Reference
Third Category
...
Technical Notes
Template: Gallery
Creates a gallery from template for the specified character. It will skip sections and subsections that the character does not have images for.
Template Usage
{{ Gallery | {{PAGENAME}} }} <-- with the idea that {{PAGENAME}} will evaluate to ie. Kagura Mutsuki
OR {{ Gallery | Kagura Mutsuki }} <-- this will also workTemplate Code
<!-- MAIN ARTWORK -->
{{ Gallery Section | {{{1}}} | Main Artwork | h2 }}
<!-- SPRITES -->
{{#ifeq: 0 | {{#var:Battle}} + {{#var:Palette Reference}} + {{#var:Third Category}}
| <!-- all three subcategories are empty, don't make a section header-->
| <h2> Sprites </h2>
{{ Gallery Section | {{{1}}} | Battle | h3 }}
{{ Gallery Section | {{{1}}} | Palette Reference | h3 }}
{{ Gallery Section | {{{1}}} | Third Category | h2 }}
}}
...
<!-- and so on with other categories and sub-categories -->Template: Gallery Section
Creates a section header with the specified depth (h2, h3, h4, h5), and a gallery of all images that contain the two specified tags. If there are no images in the specified gallery, this code will not do anything. (That is, it is safe to call even when "Kagura Mutsuki" does not have images in "XBlaze" -- an extraneous "XBlaze" header will not appear on Kagura's gallery page.)
Template Usage
{{ Gallery Section
| Kagura Mutsuki <-- Character name
| Main Artwork <-- Section header. Doubles as the category in which images will be searched for.
| h2 <-- Header depth (h2, h3, h4, h5)
}}
ie. {{ Gallery Section | Kagura Mutsuki | Main Artwork | h2 }}Template Code
{{#vardefine: {{{2}}} |
{{#ask:
[[Category: {{{1}}} ]]
[[Category: {{{2}}} ]]
| format=count
}}
}}{{#ifeq: 0 | {{#var: {{{2}}} }} | <!-- do nothing if no images --> |
{{#switch:{{{3}}}
|h2=<h2>{{{2}}}</h2>
|h3=<h3>{{{2}}}</h3>
}}
{{#ask:
[[Category:{{{1}}}]]
[[Category:{{{2}}}]]
|?caption
|format=gallery
|autocaptions=no
|captionproperty=?caption
|perrow=7
|overlay=yes
}}
}}Useful References
Modules
- Overview of WikiMedia Lua
- Getting Started with MediaWiki Lua
- Basic Guide to Wikipedia Lua
- How to Write Readable Code
- Debugging Lua
Semantic MediaWiki
- Documentation for the Lua Module"s implementation of #ask, mw.smw.ask
- How to use SMW (#ask) to sort and query unions of categories
- How to use arbitrary variables in an SMW (#ask) query ie {{FULLPAGENAME}}
DPL
- https://en.wikinews.org/wiki/Wikinews:DynamicPageList
- https://www.mediawiki.org/wiki/Extension:DynamicPageList_(Wikimedia)
- http://followthescore.org/dpldemo/index.php?title=DPL:FAQ
Other things to look into later:
- CategoryTree extension
- https://meta.wikimedia.org/wiki/Help:Category
- categories of categories
Note: I believe it"s good wikimedia practice to use only ==H2== and beyond (in essence, to avoid using =H1=)